
You’ll find it under the Templates tab in the Workspace window in the Mac app. We’ve also included a hands-on guide to Prototyping inside the Prototyping Tutorial. Previewing can be done directly in the Mac app or via the Workspace in the web app and iPhone app.Fixed elements and Scroll positions can help to mimic the final behavior of a prototype design.Scrolling Prototypes are based on an Artboard Template with an increased height.That’s why we made our prototyping tools with speed in mind.
Sketch protopie for free#
Get started for free No need for tools like Prototype at the speed of thought When you can share your work and get feedback fast, you can iterate, improve and build better things.

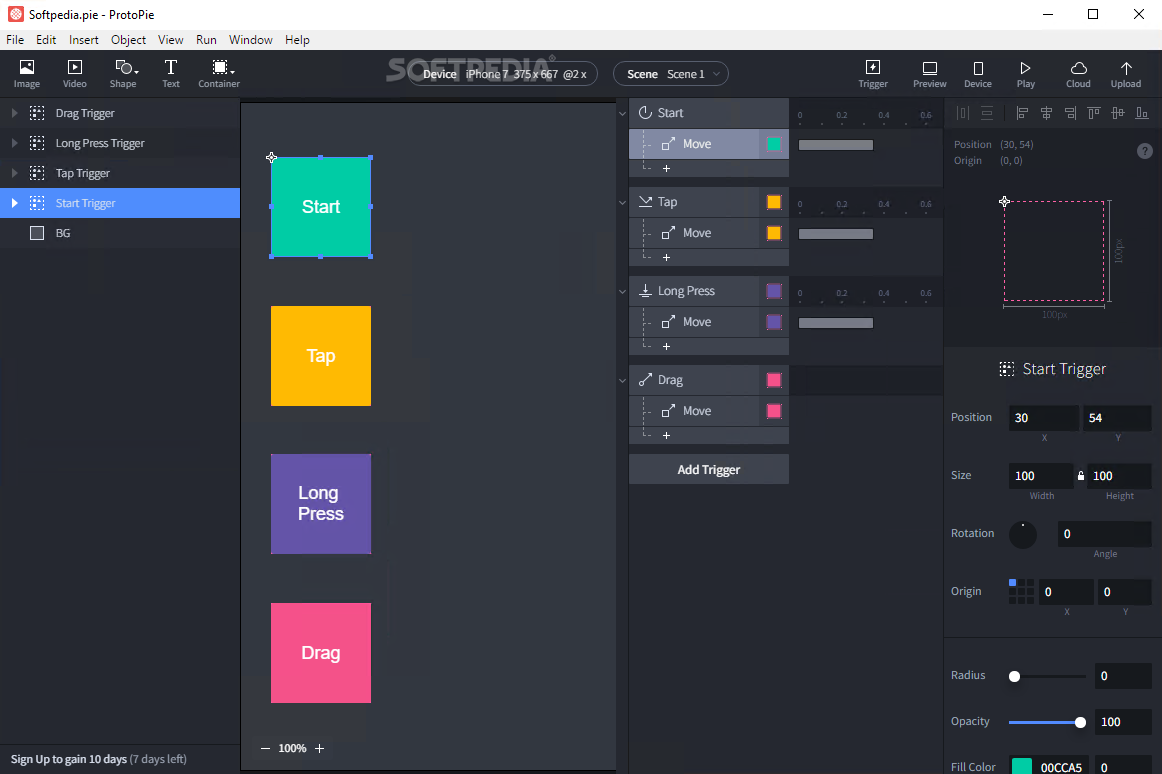
Start Points define the Artboards that a prototype will start playing from. Prototype with Sketch and bring your concepts to life.Hotspots allow you to create tappable/clickable areas that link to Artboards but are not defined by the size of a specific layer.Links trigger an interaction, like moving to another Artboard or showing an Overlay, when you click or tap on a specific Layer as you preview a prototype.Interactions connect different Artboards to re-create what you might experience in a website or app, such as clicking a button or tapping an image.Overlay - displays this Artboard on top of the previous one.

Screen (default) - fills the entire window and replaces the previous Artboard, or.Artboards are the building blocks of any prototype.Note: This section reflects the Prototyping upgrades in Release 90, which includes the addition of a PROTOTYPING tab in the Inspector and the new Overlay functionality.

With features like Overlays, scrolling Artboards, and fixed elements, you can bring your designs to life in ways that match whatever you’re designing. With Prototyping, you can preview your designs and navigate between Artboards with animated interactions.


 0 kommentar(er)
0 kommentar(er)
